Get ready for 2025 with a mobile-first website that prioritises speed, functionality, and user experience. Discover key principles for mobile-friendly web design to keep your business ahead of the curve.
As we approach the new year, it’s time for businesses to assess their online presence, particularly their websites. With mobile devices becoming the primary mode of internet access for users worldwide, adopting mobile-first web design principles is no longer optional—it’s essential. This blog outlines why a mobile-first approach is critical for success in 2025 and beyond, and how businesses can effectively implement key strategies.
How Mobile-First Dominated 2024 and Will Continue to Do So
In 2024, the digital landscape was dominated by mobile users, with over 58% of all web traffic coming from smartphones and tablets. This shift has made mobile-first web design a necessity for businesses aiming to stay relevant. Optimising for mobile is no longer just about shrinking down a desktop site; it involves designing with mobile users in mind from the very start. Studies show that websites offering a seamless mobile experience see better engagement rates, higher conversions, and improved SEO rankings.
1. Responsive Design Is Non-Negotiable
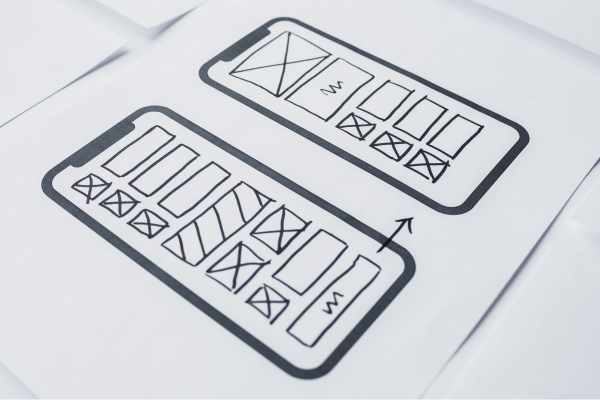
Responsive web design ensures that your site adapts fluidly across different screen sizes, from desktops to smartphones. To meet user expectations in 2025, businesses must invest in responsive design. This means building websites that automatically adjust layouts, images, tables, and other elements based on the user’s device. Tables that work well on desktop can cause frustrating horizontal scrolling on mobile if not optimised, so it’s essential to use responsive tables that adjust seamlessly to smaller screens. Not only does this improve the user experience, but it also sends positive signals to search engines, enhancing your SEO.
Many popular platforms, such as WordPress, Squarespace and Shopify, come with built-in features that allow you to preview your website in mobile and tablet views alongside the desktop version as you design. This functionality enables you to test your layout and design elements in real-time, ensuring that your website remains user-friendly across all devices. Utilising these tools can streamline the design process and help you maintain a consistent user experience.
Best Practice:

- Use media queries in your CSS to adjust layouts, images, and tables for different screen sizes.
- Test tables and complex layouts for responsiveness to avoid horizontal scrolling on mobile.
- Utilise responsive frameworks like Bootstrap or CSS Grid to ensure a smooth experience on all devices. Many modern platforms and themes come with these frameworks built-in, making it easier to create mobile-friendly designs without starting from scratch.
If you need a professional solution, check out our web design services.
2. Speed Is Key: Prioritising Mobile Performance
Speed is everything in the mobile-first era. According to recent data, 53% of users abandon a site if it takes more than three seconds to load. Speed optimisation techniques, such as image compression, lazy loading, and using lightweight themes, are essential to improving mobile performance. Google’s PageSpeed Insights is an excellent tool to measure your website’s speed and identify areas for improvement.
Best Practice:

- Compress images and use next-gen formats like WebP for faster load times.
- Minimise HTTP requests and use lazy loading to prioritise essential content.
- Regularly audit your website speed using tools like Google PageSpeed Insights.
For a comprehensive audit of your site’s speed and performance, consider our SEO Audit Services.
3. Touch-Friendly Navigation and Interaction
With touchscreens being the norm for mobile devices, your website needs to be designed for touch-friendly navigation. This includes large, tappable buttons, clear call-to-action (CTA) elements, and swipe-based interactions. Ensuring a smooth and intuitive navigation experience increases user engagement and keeps visitors on your site longer, which also benefits your SEO.
Best Practice:

- Ensure clickable elements like buttons are at least 44×44 pixels to accommodate touch.
- Increase spacing between clickable elements to avoid accidental taps.
- Use familiar gestures like swiping for easy navigation on mobile devices.
4. Content Prioritisation and Layout Simplicity
Best Practice:

- Place the most important content and CTAs above the fold on mobile screens.
- Use collapsible sections or accordions to streamline content-heavy pages.
- Limit the number of images and videos to reduce page load time and improve user focus.
5. Mobile-Friendly Typography: Readability on Smaller Screens
Font size and readability are crucial on mobile devices. A common mistake is using font sizes or styles that are difficult to read on smaller screens. Stick to legible fonts, increase line spacing, and ensure a minimum font size of 16px for body text. This enhances readability and ensures a pleasant user experience.
Best Practice:

- Use a font size of at least 16px for body text to improve readability.
- Opt for sans-serif fonts, which are generally easier to read on screens.
- Ensure sufficient contrast between text and background for optimal legibility.
6. Mobile-Friendly Forms and Input Fields
Forms are a critical aspect of any business website, especially for lead generation. Mobile-friendly forms should be designed with minimal input fields, large touchable areas, and autofill options. This reduces friction for users and helps improve form completion rates. Consider integrating forms with mobile-specific functionality like click-to-call buttons.
Best Practice:

- Use large, easy-to-tap input fields and buttons to improve accessibility.
- Enable auto-fill and input field suggestions to speed up form completion.
- Break up long forms into smaller steps to keep users engaged and reduce drop-off rates.
Explore how our UI/UX Design Services can enhance your site’s usability.
7. Voice Search and AI Integration
With the rise of voice assistants like Siri and Google Assistant, voice search is becoming increasingly important. Businesses need to optimise their websites for voice queries, which often means targeting long-tail keywords and conversational phrases. Additionally, integrating AI features, such as chatbots, can improve user interaction on mobile sites.
Best Practice:

- Optimise content for natural language and long-tail keywords to support voice search.
- Implement schema markup to provide search engines with better context for your content.
- Ensure voice interactions are simple and intuitive, with clear prompts for users.
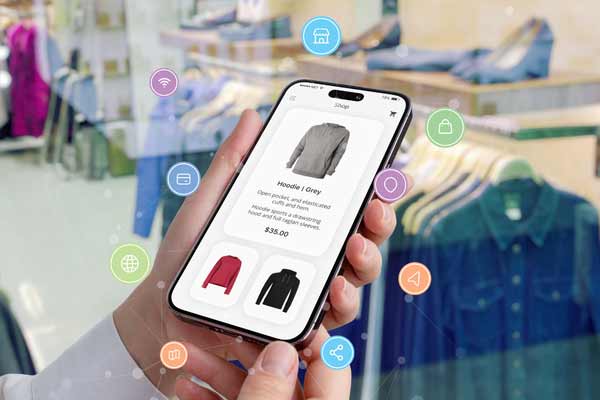
8. Mobile-Specific Features and Functionality
Incorporating mobile-specific features like click-to-call buttons, GPS-enabled location services, and app-like interfaces can significantly improve user engagement. These features help users interact with your business more easily, driving higher conversion rates. For businesses aiming to enhance their local presence, optimising these features can also support local SEO efforts.
Best Practice:

- Implement click-to-call buttons that are easy to access, especially for service-based businesses.
- Use geolocation features to offer personalised content or services based on the user’s location.
- Ensure mobile features are easily accessible without compromising overall design and layout.
Consider our Local SEO Services to effectively reach your audience.
9. Balancing Aesthetics with Functionality
While it’s essential to have a visually appealing website, functionality should not be sacrificed, especially on mobile. The key to successful mobile-first web design is to strike a balance between aesthetics and usability. Minimalist designs often work best on mobile, ensuring that key features are not buried under flashy visuals.
Best Practice:

- Use a clean, minimalist design to reduce clutter and improve load times.
- Ensure that visual elements, such as images or icons, do not overwhelm the functional elements like navigation or CTAs.
- Prioritise usability by testing designs with real users to ensure they meet functional needs.
10. The Role of Mobile-First SEO
Google now uses mobile-first indexing, which means the mobile version of your site is what gets indexed and ranked. Ensuring that your mobile site is well-optimised is crucial for maintaining high rankings. Focus on clean coding, structured data, and proper metadata for mobile pages.
Best Practice:

- Use responsive design to ensure mobile-friendliness across all devices.
- Optimise for mobile-specific SEO factors, such as page speed and mobile usability.
- Regularly check Google Search Console to monitor mobile performance and fix any issues.
Discover how our SEO Services can help you optimise your website for both mobile and desktop.
The Future of Mobile-First: Trends and Innovations
As technology continues to evolve, so too will mobile-first design. In the coming years, expect greater integration of augmented reality (AR), more advanced AI features, and enhancements in mobile payment solutions. Embracing these innovations will position your business as a leader in the digital landscape.
In 2024 and beyond, prioritising mobile-first web design is essential for achieving business success. With mobile users dominating the online space, optimising your website goes beyond aesthetics; it’s about enhancing functionality, performance, and SEO. Now is the ideal time to assess your website and implement updates that will empower your business to thrive in the upcoming year.
Ready to Elevate Your Website with Mobile-First Design?
Ready to enhance your website with a mobile-first approach? Contact us today for a free web design consultation and let’s create a mobile-optimised website that drives success for your business.
Author Spotlight
Ayca Wilson
Creative Director
Ayca is the Creative Director at Aksel Digital, combining creativity and strategic thinking to craft impactful campaigns. With her eye for design and talent for storytelling, she shapes visually compelling brand identities for clients.
Ayca lives in leafy Fleet with her husband and their three dogs. A bookworm and keen baker, she enjoys dog walks, cooking, and travelling.